آموزش کار با تنظیمات قالب فاینکس
پنل تنظیمات قالب فاینکس، در مسیر سفارشیسازی وردپرس قرار دارد. در این قالب از توابع استاندارد وردپرس استفاده شده و گزینههای مختلفی نیز برای شخصیسازی بخشهای مختلف همچون هدر، لوگو، فونت، وبلاگ، فروشگاه، سایدبارها و فوتر در نظر گرفته شده است.
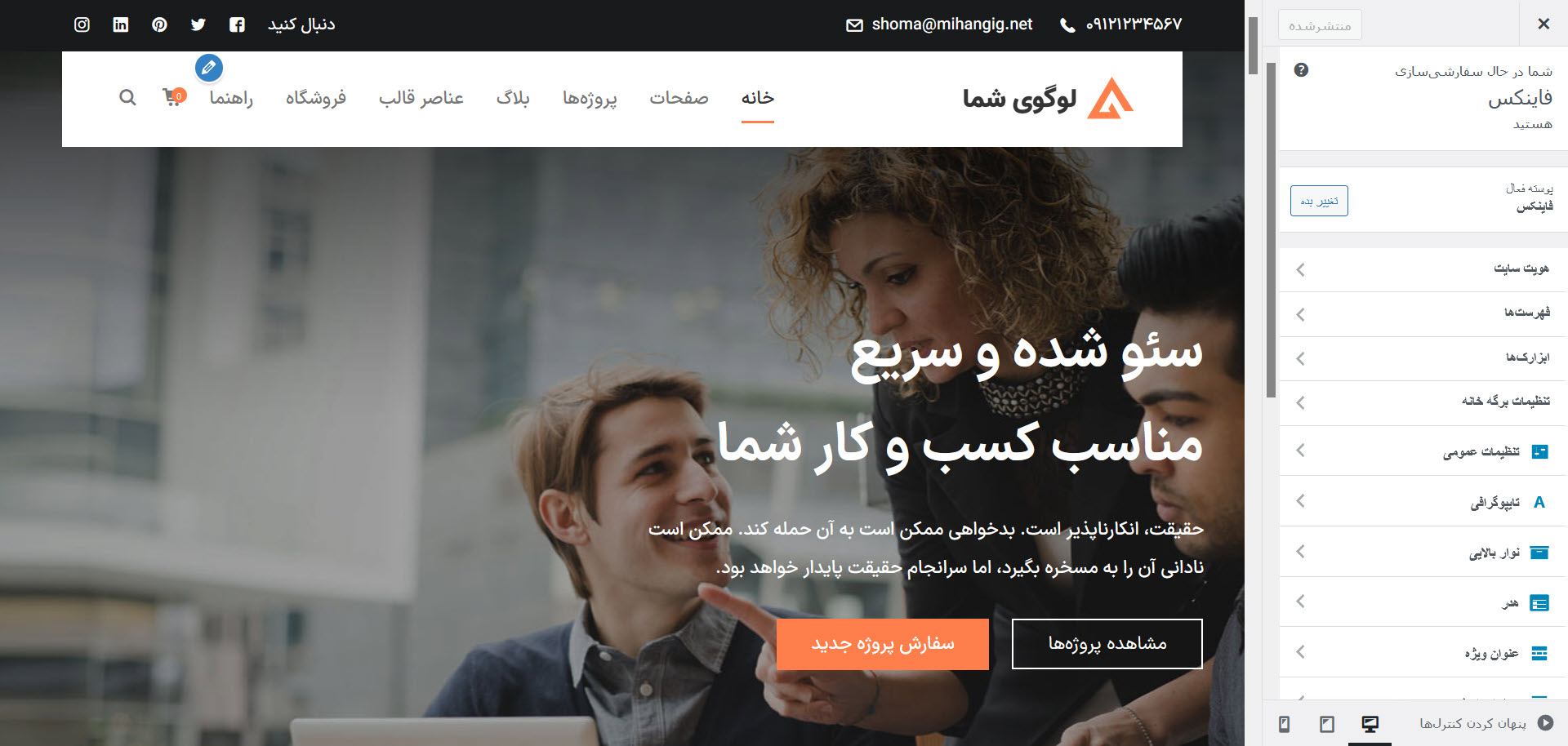
برای دسترسی به پنل تنظیمات قالب کافی است از منوی نمایش > سفارشیسازی وردپرس اقدام کنید. در این صورت مشابه تصویر زیر پنل تنظیمات قالب فاینکس را خواهید دید.

بخش اول: تنظیمات عمومی
تنظیماتی که برای بخش عمومی در نظر گرفته شده، شامل رنگبندی و استایل قالب است. با مراجعه به این بخش مشابه تصویر زیر امکان تغییر گزینههای زیر را دارید که به ترتیب هر بخش را با هم مرور خواهیم کرد.

حالت رنگها
با مراجعه به این بخش میتوانید رنگ اولیه و اصلی را برای قالب خود انتخاب کنید. اگر سایت شما شرکتی است و دارای یک رنگ برند سازمانی هستید این گزینه به یکپارچه کردن سایت شما بر اساس رنگ برندتان کمک خواهد کرد.

فاوآیکون
از این بخش میتوانید لوگو سایت خود را به عنوان فاوآیکون برای نمایش در تب مرورگر و همچنین آیکون صفحه شروع مرورگر نمایش دهید. کافی است لوگوی فاوآیکون خود را با اندازه ۵۱۲×۵۱۲ پیکسل در رسانه وردپرس آپلود کنید و در نهایت از این بخش آن را انتخاب کنید.

پیش بارگزاری
با مراجعه به این بخش و قرار دادن گزینه پیش بارگزاری روی حالت «فعال» پیش از اینکه صفحه سایت برای بازدیدکنندگان به صورت کامل بخواهد لود شود، یک پیش بارگزار در حال لودینگ نمایش داده میشود.

توصیه میکنیم این گزینه را به منظور بهبود Core Web Vitals فعال کنید؛ چرا که تاثیر بهسزایی در نرخ خروج کاربر دارد. به ویژه برای سایتهایی که دارای هاست نسبتا ضعیفی هستند و سرعت لود آنها پایین است.
نوار بالایی سایت
تنظیمات نوار بالایی این امکان را به شما خواهد داد تا از بخش تنظیمات «نوار بالایی سایت» که در ادامه معرفی خواهیم کرد، لینکها و اطلاعات ارتباطی شرکت خود، همچون شماره تماس، آدرس ایمیل، لینک شبکههای اجتماعی یا درج یک متن خاص را شخصی سازی کنید.
میتوانید نوار بالایی را متناسب با طراحی که برای صفحه اصلی در نظر گرفته شده به طور کلی غیرفعال کنید یا اینکه از چند حالت استایل مختلف برای نمایش این نوار استفاده کنید.

- مخفی کردن نوار بالایی: با انتخاب این گزینه نوار بالایی از سایت حذف خواهد شد.
- نوار بالایی تاریک: با انتخاب این گزینه نوار بالایی با رنگ مشکی نمایش داده میشود.
- نوار بالایی خاکستری: با انتخاب این گزینه نوار بالایی به رنگ خاکستری نمایش داده میشود.
هدر سایت
از این بخش میتوانید هدر سایت را در چهار استایل مختلف نمایش دهید.

- هدر پیشرفته
- هدر تیره
- هدر شفاف
- هدر سفید
نکته: با فعال کردن تیک گزینه «هدر چسبان» نیز میتوانید کاری کنید تا با اسکرول کردن کاربر به پایین صفحه، بخش هدر سایت که شامل لوگو و منوها است، به صورت چسبان در بالای صفحه مرورگر نمایش داده شود.
دکمه بالا رونده
زمانی که کاربر ۳۰ درصد از صفحه را به پایین اسکرول کند، دکمه بالا رونده در صورت فعال بودن در سمت چپ پایین صفحه سایت به صورت چسبان نمایش داده میشود.

این گزینه برای سایتهایی که محتوای طولانی دارد مناسب است تا کاربران مجبور نباشند اسکرول طولانی مدتی برای بازگشت به بالای صفحه داشته باشند.
فرمها
با استفاده از تنظیماتی که برای فرمها در نظر گرفته شده میتوانید مقادیر گردی گوشههای فرم، پسزمینه، رنگ خطوط کادرها، ضخامت خطوط و رنگ متن را برای فرمهای موجود در سایت که شامل فرم تماس، فرم نظرات و سایر فرمهایی است که توسط افزونههای دیگر استفاده میکنید شخصی سازی کنید.

برای این منظور کافی است مقادیر گردی فرم و ضخامت را با وارد کردن یک عدد دلخواه همراه با px مانند «15px» وارد کنید. رنگها نیز توسط پنل انتخابگر رنگ قابل انتخاب هستند.
واکنشگرا
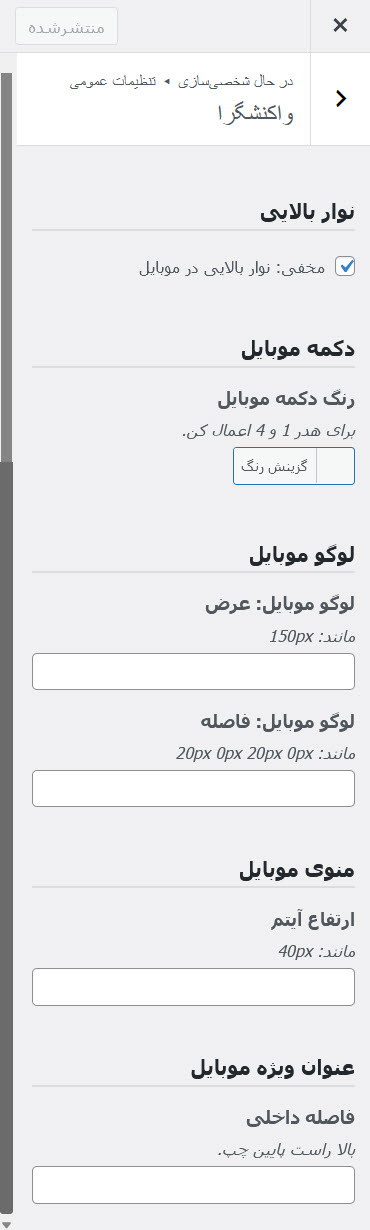
در این بخش میتوانید برخی المانهای صفحه را برای نمایش در موبایل شخصی سازی کنید.

همانطور که در تصویر میبینید این بخش شامل مخفی کردن نوار بالایی، انتخاب رنگ هدر موبایل برای حالت ۱ و ۴، انتخاب عرض و فاصله برای لوگو موبایل، انتخاب ارتفاع برای منوی موبایل و فاصله داخلی برای عناوین ویژه است.
بخش دوم: تنظیمات تایپوگرافی
با مراجعه به بخش تایپوگرافی قالب فاینکس میتوانید فونت دلخواه برای بخشهای مختلف قالب را انتخاب و گزینههای متعددی را در آن برای ضخامت فونت، استایل فونت، تبدیل متن، اندازه فونت، رنگ فونت، ارتفاع خط و فاصله بین حروف فونت شخصیسازی کنید.

در حال حاضر که نسخه فارسی قالب فاینکس منتشر شده، از فونتهای فارسی زیر در آن استفاده شده است:
- ایران سنس ایکس وریبل
- ایران سنس ایکس
- ایران سنس ایکس با اعداد فارسی
- دانا وریبل
- دانا
- دانا با اعداد فارسی
- وزیر
- وزیر با اعداد فارسی
- ایران یکان
- ایران یکان با اعداد فارسی
فونتهای وریبل حجم بسیار کمی را به دلیل در بر داشتن فایل فونت کمتر نسبت به دیگر فونتها دارند. توصیه میکنیم برای بخشهای مختلف قالب از این فونتها استفاده کنید.
با توجه به اینکه هر بخش از قالب همچون بدنه اصلی، عناوین، دکمهها، کپی رایت، تگهای H، ابزارکها، منوها و… به صورت جداگانه امکان انتخاب فونت را دارند، شما میتوانید از چند فونت مختلف استفاده کنید.
نکته: مزیت دیگر انتخابگر فونت در قالب فاینکس این است که صرفا فونتهایی که در تنظیمات تایپوگرافی انتخاب میکنید در سایت لود شده و دیگر فونتها لود نخواهند شد. این مسئله به افزایش سرعت سایت و بهینه بودن آن کمک شایانی خواهد کرد.
بخش سوم: تنظیمات نوار بالایی
در این بخش میتوانید تنظیمات مربوط به درج محتوا، آدرس پروفایل شبکههای اجتماعی، شماره تماس و دیگر موارد را برای نوار بالایی شخصیسازی کنید.

همانطور که در تصویر بالا میبینید تنظیمات نوار بالایی در سه بخش زیر گروهبندی شده است:
عمومی
از تنظیمات این بخش میتوانید رنگبندی بخشهای مختلف نوار بالایی را شخصی سازی کنید.

این بخش امکان تغییر رنگ پس زمینه نوار بالایی، رنگ متن، رنگ لینکها و رنگ آیکون شبکههای اجتماعی را به شما خواهد داد.
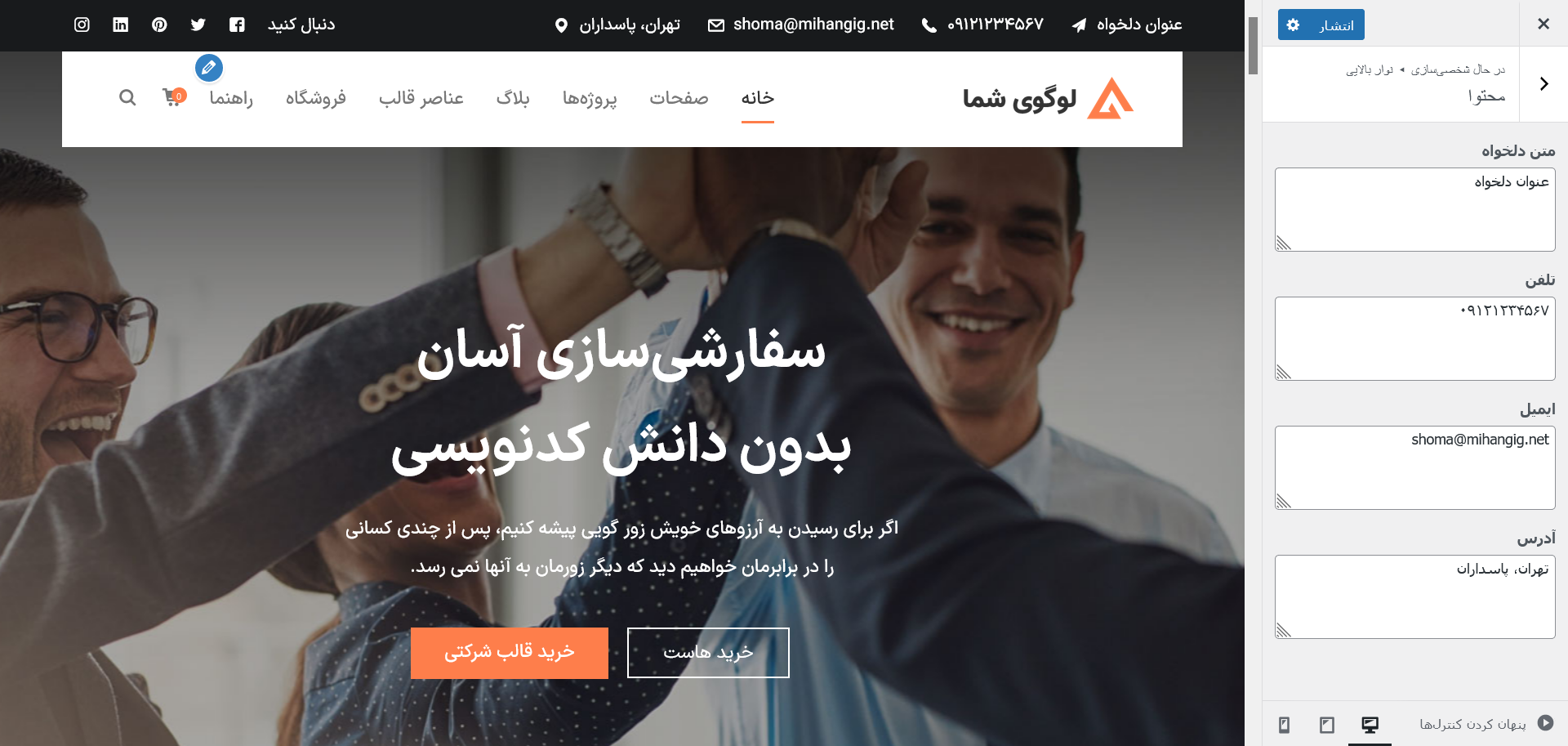
محتوا
از این بخش میتوانید محتوای دلخواه خود را برای فیلد متن، تلفن، ایمیل و آدرس وارد کنید.

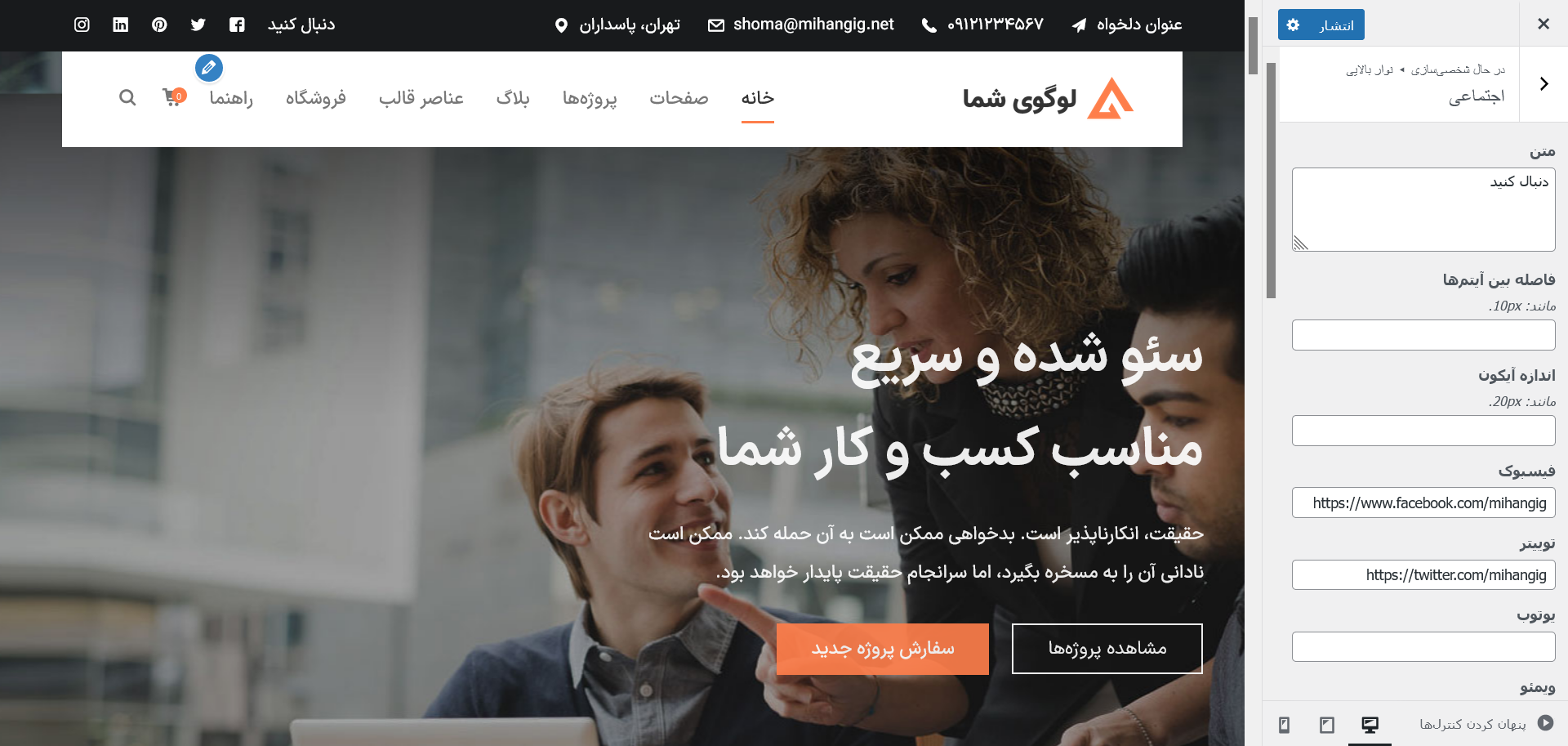
اجتماعی
از این بخش میتوانید آدرس پروفایل شبکههای اجتماعی خود را که شامل موارد متعددی همچون توییتر، فیسبوک، یوتوب، اینستاگرام، گیت هاب و… است وارد کنید.

بخش چهارم: تنظیمات هدر
در تنظیمات هدر به چهار بخش زیر دسترسی داشته و میتوانید مواردی همچون رنگبندی، لوگو، نمایش آیکونها، منو و… را مدیریت کنید.

عمومی
از تنظیمات عمومی میتوانید مشابه تصویر زیر رنگ دلخواه برای پس زمینه هدر را انتخاب کنید. این رنگ به صورت سرتاسری در بکگراند هدر که شامل پس زمینه لوگو، منوها و آیکون جستجو و سبد خرید است اعمال خواهد شد.

لوگو
با مراجعه به منوی لوگو میتوانید لوگو سایت خود را برای نمایش در هدر انتخاب کنید. همچنین میتوانید فاصله لوگو از چهار طرف و اندازه لوگو را نیز تعیین کنید.

منو
با مراجعه به تنظیمات منو هدر میتوانید تنظیماتی همچون استایل، رنگبندی و فاصله را برای منوها شخصیسازی کنید.

- فاصله لینک: برای درج فاصله منوها به صورت افقی از یکدیگر مورد استفاده قرار میگیرد.
- ارتفاع منو: از این بخش میتوانید حداکثر ارتفاع را برای بخش منو در هدر انتخاب کنید.
- استایل لینک فعلی: این گزینه شامل چهار استایل مختلف به صورت منو رنگی، زیر خطدار معمولی، خطدار چسبیده به پایین منو، خطدار چسبیده به بالای منو برای لینک فعلی است که کاربر در آن قرار دارد.
- رنگ لینک: انتخاب رنگ برای منوهایی که لینک شده هستند.
- رنگ لینک هنگام عبور ماوس: انتخاب رنگ لینکهای منو برای زمانی که ماوس را روی منو هاور میکنید.
آیکون جستجو و سبد خرید
از این بخش میتوانید نمایش یا عدم نمایش آیکون جستجو و سبد خرید را در هدر مشخص کنید. علاوه بر این امکان دادن فاصله داخلی از چهار طرف نیز فراهم است.

نکته: در نظر داشته باشید که آیکون سبد خرید مربوط به افزونه ووکامرس بوده و در صورت عدم استفاده از این افزونه، این آیکون در قالب نمایش داده نمیشود.
بخش پنجم: تنظیمات عنوان ویژه
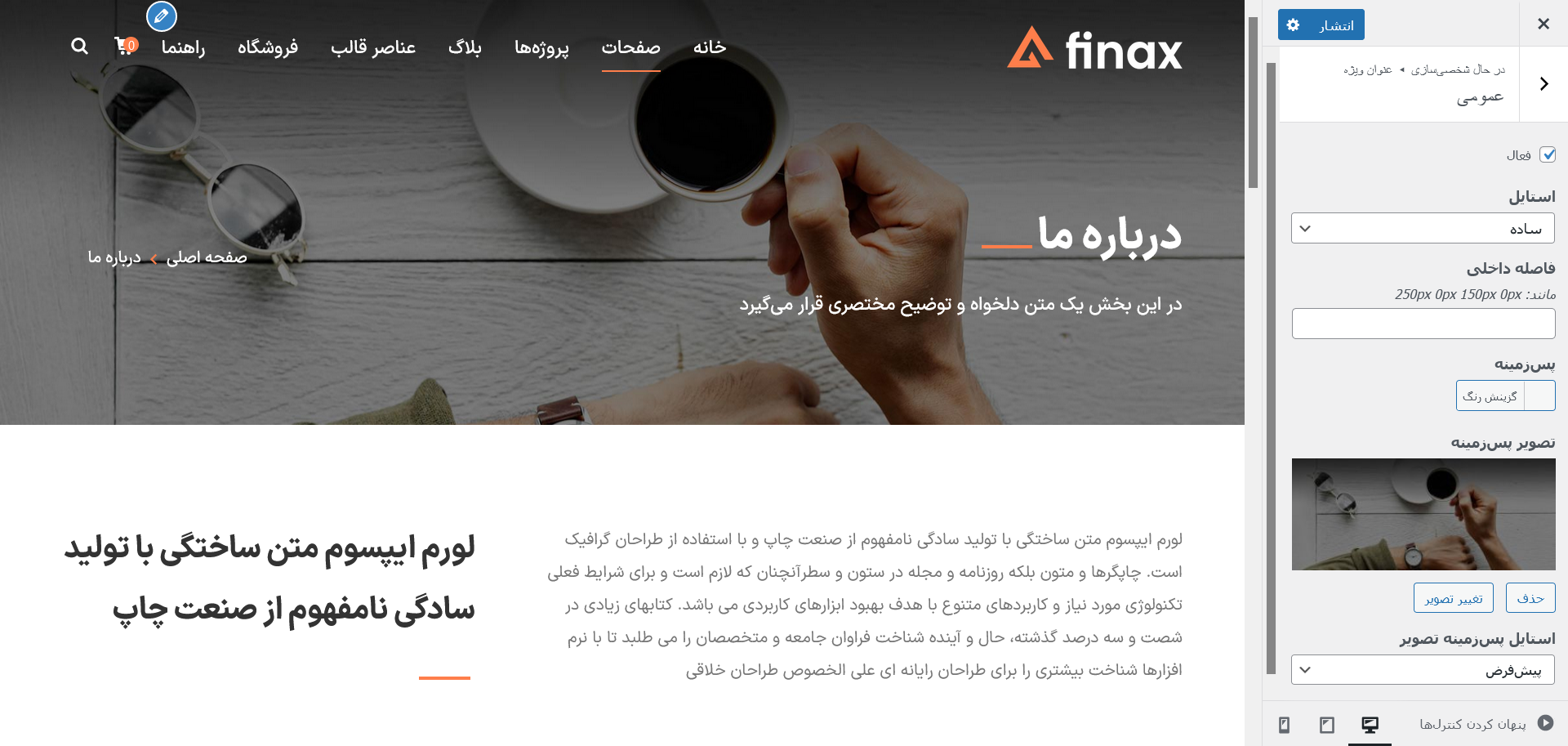
عنوان ویژه، در صفحات داخلی مورد استفاده قرار میگیرد که یک سکشن شامل عنوان، زیر عنوان و تصویر پس زمینه میباشد که در زیر هدر به کار رفته است و بر سئو سایت نیز بسیار تاثیر گذار است.

عمومی
این بخش امکان انتخاب نحوه نمایش عنوان در دو حالت ساده و در مرکز، انتخاب رنگ یا تصویر برای پس زمینه، انتخاب فاصله داخلی و امکان انتخاب استایل برای چیدمان تصویر پس زمینه را به شما خواهد داد.

نکته: در صورت عدم تمایل به نمایش عنوان ویژه در برگه خاصی، کافی است به صفحه ویرایش برگه رفته و تیک گزینه نمایش عناوین ویژه را غیرفعال کنید تا در آن برگه نمایش داده نشود.
نمونه این بخش را در تصویر بالا برای صفحه درباره ما مشاهده میکنید. در صورت فعال کردن این گزینه، به صورت کلی در تمامی برگهها نمایش داده خواهند شد.
عناوین

با مراجعه به بخش عناوین، میتوانید عنوان ویژه و همچنین خط کنار آن را فعال یا غیر فعال کنید. ضمن اینکه امکان انتخاب رنگ را نیز به شما خواهد داد.
مسیرها
با مراجعه به بخش مسیرها میتوانید مسیری که کاربر در صفحه قرار دارد را در بخش عناوین ویژه نمایش داده یا اینکه آن را مخفی کنید. این بخش در سمت چپ پس زمینه نمایش داده میشود.

امکان انتخاب رنگ متن، رنگ لینک و رنگ لینک هنگام عبور ماوس برای این بخش فراهم است که به صورت سلسله مراتبی نمایش داده میشود.
بخش ششم: تنظیمات محتوای اصلی
با مراجعه به بخش تنظیمات محتوای اصلی، میتوانید تنظیماتی که برای نوشتهها، برگهها، نمونه کارها و دیگر پست تایپهای سفارشی به صورت عمومی در دسترس هستند را شخصیسازی کنید. تنظیمات این بخش در سه گروه زیر در دسترس است.

عمومی
این بخش امکان انتخاب فاصله داخلی از بالا، فاصله داخی از پایین، رنگ پس زمینه، انتخاب تصویر برای پس زمینه و استایل تصویر پس زمینه را به شما خواهد داد.

محتوا
از این بخش میتوانید فاصله داخلی برای محتوا، رنگ پس زمینه، ضخامت خطوط و رنگ خطوط را تعیین کنید.

سایدبار
از این بخش میتوانید تنظیمات بخش سایدبار را در صفحات مختلف که شامل فاصله داخلی، رنگ پس زمینه، ضخامت و رنگ خطوط است را تعیین کنید.

بخش هفتم: تنظیمات طرحبندی
از این بخش میتوانید تنظیمات مربوط به طرحبندی قالب را از نظر ابعاد و اندازه در تمامی بخشهای سایت مدیریت کنید. این بخش در سه گروه زیر بخشبندی شده است.

طرحبندی سایت
از این بخش میتوانید حالت جعبهای یا تمام عرض را برای سایت انتخاب کنید.

موقعیت طرحبندی
از این بخش میتوانید موقعیت سایدبار را در سه حالت بدون سایدبار، سایدبار راست و سایدبار چپ برای تمامی صفحات همچون برگهها، نوشتهها، صفحات نمونه کار و… تعیین کنید.

این امکان نیز فراهم شده تا سایدبار صفحه نوشتههای وبلاگ را بر خلاف دیگر صفحات در موقعیت دیگری قرار داده یا اینکه غیرفعال کنید.
نکته: در نظر داشته باشید که برای برگههای اختصاصی که با استفاده از صفحه ساز قالب طراحی میکنید، این امکان فراهم شده تا بتوانید سایدبار را از صفحه ویرایش برگه غیرفعال کنید یا اینکه اگر فعال کردید موقعیت آن را به دلخواه انتخاب کنید.
عرض طرحبندی
از این بخش نیز میتوانید یک عرض کلی برای سایت بر حسب پیکسل مشخص کنید. سپس با استفاده از دو گزینه دیگر که شامل عرض محتوا و عرض سایدبار است، به صورت درصدی تعیین کنید که چند درصد از اندازه سایت برای بخش محتوا و چند درصد آن برای سایدبار در نظر گرفته شود.

روشن است صفحاتی که فاقد سایدبار باشند، عرض کامل صد درصدی برای محتوای آنها در نظر گرفته خواهد شد.
بخش هشتم: تنظیمات وبلاگ
تنظیمات بخش وبلاگ شامل پنج بخش برای مدیریت قسمتهای مختلف وبلاگ برای نمایش متاها، رنگبندی، فاصلهها و… هستند که به شرح زیر است.

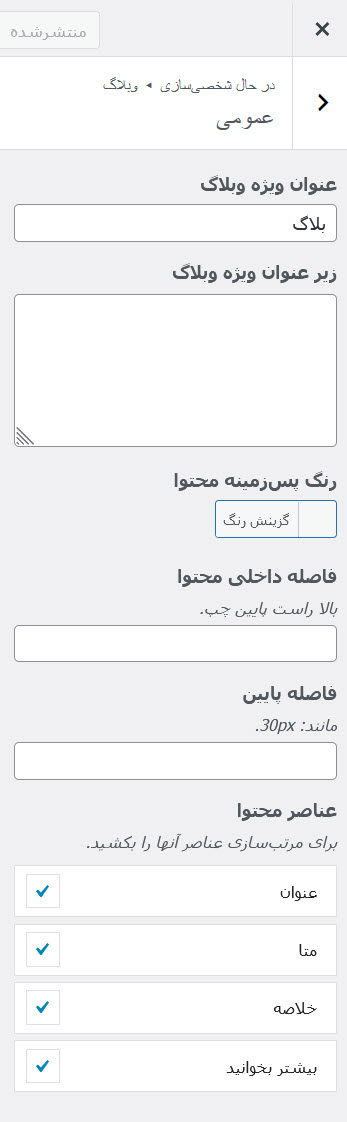
عمومی
تنظیمات این بخش برای صفحه عمومی وبلاگ یا همان برگه انتخاب شده برای نمایش آخرین نوشتههای سایت است که امکان شخصی سازی گزینههای زیر را دارد.

- عنوان ویژه وبلاگ: نامی است که در برگه انتخاب شده برای وبلاگ و در بخش «عنوان ویژه» که در بخش پنجم تنظیمات توضیح دادیم نمایش داده میشود.
- زیر عنوان ویژه وبلاگ: این بخش نیز متن کوتاهی است که در بخش توضیحات عنوان ویژه نمایش داده میشود.
- رنگ پس زمینه محتوا: از این بخش میتوانید رنگ دلخواهی برای پس زمینه بخش محتوا انتخاب کنید.
- فاصله داخلی محتوا: از این بخش میتوانید به مقدار دلخواه فاصله داخلی از بالا، راست، پایین و چپ به بخش محتوا بدهید.
- فاصله پایین: از این بخش میتوانید یک فاصله خارجی (margin) برای بخش پایینی هر نوشته درج کنید تا از هم به این میزان فاصله داشته باشند.
- عناصر محتوا: این بخش نیز برای نمایش بخشهای مختلف نوشته است که شامل عنوان، متا، خلاصه و نمایش دکمه بیشتر بخوانید در هر نوشته وبلاگ است.
عنوان – نوشته وبلاگ
از این بخش میتوانید فاصله، رنگ و رنگ هاور را برای عنوان نوشتهها در وبلاگ شخصیسازی کنید.

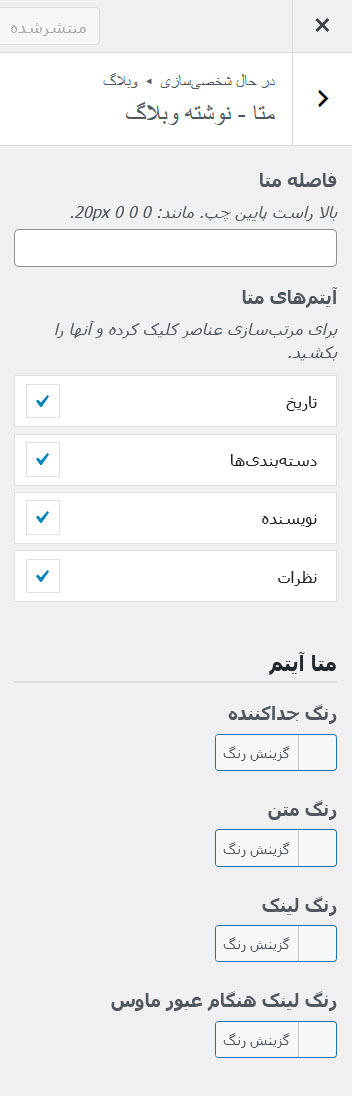
متا – نوشته وبلاگ
از این بخش میتوانید اطلاعات متا برای هر نوشته را مدیریت کرده و آنهایی که تمایل دارید نمایش داده شوند را با فعال و غیر فعال کردن در نوشتههای وبلاگ نمایش دهید.

- فاصله: از این بخش میتوانید فاصله دلخواه را در چهار طرف برای بخش متا بر حسب پیکسل تعیین کنید.
- آیتمهای متا: از این بخش میتوانید آیتمهای متا که میخواهید نمایش داده شوند را مدیریت کنید.
- متا آیتم: از این بخش امکان سفارشیسازی رنگ متن، جدا کننده، رنگ لینک و رنگ هاور فراهم است.
چکیده – نوشته وبلاگ
از این بخش میتوانید تنظیمات مربوط به استایل، طول متن، فاصله و رنگ را برای خلاصه نوشتهها در برگه وبلاگ مدیریت کنید.

بیشتر بخوانید – نوشته وبلاگ
از این بخش نیز میتوانید متن دلخواه را برای دکمه «بیشتر بخوانید» شخصیسازی کنید.

بخش نهم: تنظیمات نوشته تکی وبلاگ
تنظیمات این بخش مربوط به صفحه نوشتهها است که مشابه تنظیمات برگه وبلاگ، میتوانید تغییرات دلخواهی را برای عنوان، متا و سایر گزینهها شخصیسازی کنید. این بخش در سه بخش عمومی، نویسنده و دیدگاهها طبقه بندی شده است.

عمومی

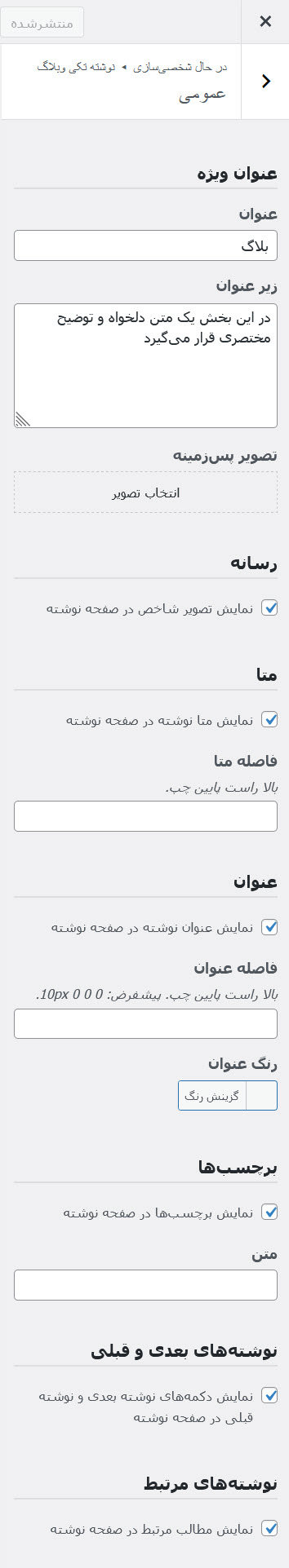
از این بخش میتوانید تنظیمات کلی برای بخش نوشته را مدیریت کنید که مشابه تصویر زیر شامل گزینههایی برای دادههای نوشتهها است.
- عنوان ویژه: از این بخش میتوانید مشابه توضیحاتی که در «بخش پنجم» تنظیمات داده شد، یک عنوان، توضیح و تصویر دلخواه برای نمایش در بالای مطالب انتخاب کنید.
- رسانه: از بخش رسانه میتوانید نمایش یا عدم نمایش تصویر شاخص در صفحه نوشته را مدیریت کنید.
- متا: از این بخش میتوانید نمایش یا عدم نمایش اطلاعات متا، همچون تاریخ انتشار نوشته، نویسنده، دستهبندی و تعداد دیدگاهها را مدیریت کنید.
- عنوان: از این بخش میتوانید نمایش عنوان نوشته، فاصله از چهار طرف و رنگ عنوان را در صفحه نوشته مدیریت کنید.
- برچسب: از این بخش میتوانید نمایش یا عدم نمایش برچسبهای نوشته در صفحه نوشته را فعال یا غیر فعال کنید. در کادر متن نیز میتوانید عنوان دلخواه برای برچسبها را وارد کنید.
- نوشته قبلی و بعدی: با فعال کردن این گزینه، نوشته قبلی و بعدی در زیر نوشته نمایش داده میشود که به صورت دکمهای است.
- نوشتههای مرتبط: از این بخش نیز میتوانید نوشتههای مرتبط را که بر اساس دسته بندی است در زیر نوشته نمایش دهید. این بخش به صورت اسلایدی است و ۶ نوشته در آن نمایش داده میشود.
نویسنده – نوشته تکی وبلاگ
از این بخش میتوانید تنظیمات باکس نویسنده را که شامل فاصله از چهار طرف، رنگ نام نویسنده، رنگ متن بیوگرافی نویسنده، اندازه تصویر و فاصله تصویر است را مشخص کنید.

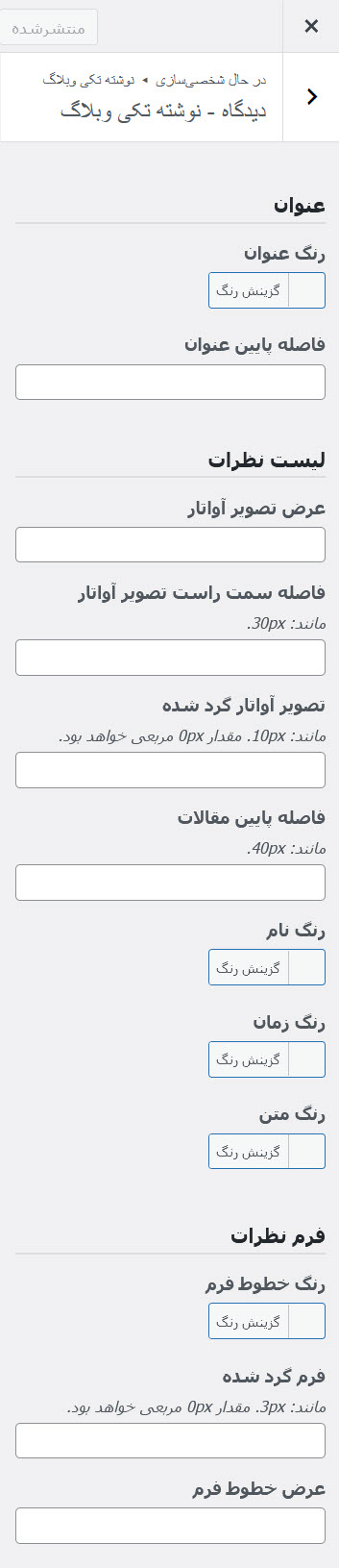
دیدگاه – نوشته تکی وبلاگ
از این بخش میتوانید تنظیمات مربوط به دیدگاهها را مدیریت کنید که به شرح زیر هستند.

- عنوان: از این بخش میتوانید رنگ عنوان و فاصله پایینی عنوان را برای جداسازی از بخش نظرات مشخص کنید.
- لیست نظرات: از این بخش میتوانید اندازه تصویر آواتار نویسنده دیدگاه، فاصله از سمت راست، مقدار گرد کردن تصویر آواتار، فاصله پایین هر دیدگاه از یکدیگر، رنگ نام نویسنده دیدگاه، رنگ زمان ارسال دیدگاه و رنگ متن نوشته دیدگاه را شخصیسازی کنید.
- فرم نظرات: از این بخش میتوانید رنگ کادر فرم ارسال دیدگاه (شامل نام، ایمیل، سایت و دیدگاه)، میزان گردی کادرها و ضخامت خطوط را تعیین کنید.
بخش دهم: تنظیمات ابزارک سایدبار
تنظیمات این بخش مربوط به بخش ابزارکهای سایدبار است که برای ابزارک عمومی و ابزارکهای اختصاصی قالب همچون فرم جستجو، دستهبندی و برچسبها است.

ابزارکهای عمومی
این بخش برای ابزارکهای عمومی است که مربوط به وردپرس بوده و میتوانید به کمک آن تنظیمات زیر را برای ابزارکها شخصیسازی کنید.

- فاصله داخلی پایینی ابزارک: برای دادن مقدار فاصله داخلی پایین ابزارک (padding) کاربرد دارد تا فاصلهای در انتهای هر ابزارک ایجاد کنید.
- فاصله پایین ابزارک: برای دادن فاصله پایینی خارجی (margin) برای جدا کردن ابزارکها از یکدیگر کاربرد دارد.
- رنگ خط: از این بخش میتوانید رنگ دلخواهی برای خطوط جدا کننده هر ابزارک تعیین کنید.
- فاصله عنوان ابزارک: از این بخش میتوانید مقدار فاصله دلخواه از چهار طرف را برای عنوان ابزارک وارد کنید.
- رنگ عنوان ابزارک: از این بخش میتوانید رنگ دلخواه برای عنوان ابزارک تعیین کنید.
ابزارک جستجو
این ابزارک اختصاصی قالب است که فرم جستجو را به سایدبار اضافه میکند. از این بخش میتوانید تنظیمات فرم جستجو در ابزارک سایدبار را مشابه تصویر زیر شخصیسازی کنید.

- ارتفاع: از این بخش میتوانید ارتفاع فیلد فرم جستجو را به دلخواه تعیین کنید.
- رنگ آیکون: از این بخش میتوانید رنگ آیکون جستجو (ذرهبین) را تعیین کنید.
- پس زمینه آیکون: از این بخش میتوانید رنگ دلخواه برای پسزمینه مربعی آیکون را انتخاب کنید. اگر رنگی انتخاب نکرده باشید، از رنگ کلی قالب استفاده میشود.
- رنگ خطوط: از این گزینه میتوانید رنگ کادر دور فرم جستجو را تعیین کنید.
- ضخامت خطوط: از این بخش میتوانید مقدار ضخامت خط کادر دور فرم را بر حسب پیکسل به دلخواه وارد کنید.
ابزارک دستهبندیها، بایگانیها، متا
در این بخش، امکان تعیین فاصله داخلی آیتمها، در چهار جهت برای ابزارکهایی مانند دستهبندی، بایگانیها، دادههای متا و ابزارکهایی از این دست که برای خود وردپرس هستند، را خواهید داشت.

همچنین آنهایی که لینکدار هستند را میتوانید با رنگ دلخواهی نمایش دهید.
برای نمونه اگر ابزارک دستهبندی وردپرس را اضافه کنید، امکان ایجاد فاصله بین هر دستهبندی و انتخاب رنگ لینکها را به شما خواهد داد.
ابزارک برچسبها
این ابزارک نیز برای ابزارک ابر برچسب وردپرس در نظر گرفته شده که تنظیماتی را برای ایجاد فاصله، رنگ و استایل هر برچسب به شما خواهد داد.

- فاصله داخلی: از این بخش میتوانید فاصله داخلی (padding) را برای کل بخش ابر برچسب تعیین کنید.
- گرد شده: از این بخش میتوانید مقدار گرد کردن هر برچسب را تعیین کنید.
- فاصله بین آیتمها: از این بخش میتوانید فاصله بین هر برچسب از یکدیگر را تعیین کنید.
- رنگ: از این بخش رنگ متن برچسب را تعیین کنید.
- رنگ پس زمینه: از این بخش رنگ پسزمینه را برای دکمه برچسبها تعیین کنید.
- رنگ خطوط: از این بخش رنگ دلخواه برای خطوط دور برچسبها را تعیین کنید.
بخش یازدهم: تنظیمات فروشگاه
در صورتی که ووکامرس فعال باشد، امکان مدیریت صفحه اصلی فروشگاه و صفحه محصولات را خواهید داشت. مدیریت جهت نمایش سایدبار و دیگر تنظیمات، در دو بخش زیر گروهبندی شده است.

فروشگاه اصلی
در این بخش امکان مدیریت برگه فروشگاه که شورت کد فروشگاه در آن برگه وجود دارد و صفحه اصلی فروشگاه شما میباشد را خواهید داشت که تنظیمات زیر قابل شخصیسازی است.

- موقعیت چیدمان فروشگاه: از این بخش امکان فعال کردن سایدبار چپ یا راست را دارید یا اینکه میتوانید از حالت بدون سایدبار برای برگه فروشگاه ووکامرس استفاده کنید.
- عنوان ویژه فروشگاه: در این بخش میتوانید مشابه توضیحاتی که در بخش پنجم «عناوین ویژه» داده شد، یک عنوان و زیر عنوان دلخواه در بالای صفحه نمایش دهید.
- محصولات در هر صفحه: از این بخش تعداد محصول قابل نمایش در صفحه را انتخاب کنید.
- ستونهای فروشگاه: از این بخش میتوانید تعیین کنید که محصولات در چند ستون نمایش داده شوند.
- فاصله پایینی آیتم: از این بخش نیز میتوانید فاصله از پایین (margin) را برای هر ردیف از محصولات تعیین کنید تا ساختار مرتبی داشته باشند.
فروشگاه
تنظیمات این بخش برای صفحه محصول تکی در نظر گرفته شده است که طبق تصویر زیر میتوانید از همان عنوان ویژه و توضیحات برای نمایش در بالای جزییات محصول نیز استفاده کنید.

همچنین امکان انتخاب سایدبار چپ و راست یا اینکه نمایش صفحه تکی محصول بدون سایدبار نیز فراهم است.
بخش دوازدهم: تنظیمات فوتر
از این بخش میتوانید تنظیمات مربوط به فوتر را که شامل دو بخش کال تو اکشن و ستونهای فوتر است مدیریت کنید که در دو بخش عمومی و جعبه تبلیغاتی گروه بندی شده است.

عمومی
در این بخش میتوانید تنظیمات فوتر را به طور عمومی که شامل انتخاب استایل ستونها، فاصلهها و رنگبندی است مدیریت کنید.

- ستونهای فوتر: این گزینه امکان انتخاب تعداد ستون در فوتر برای ابزارکها را تا ۵ عدد به شما خواهد داد.
- فاصله ستونهای فوتر: از این گزینه می توانید برای دادن فاصله (padding) برای ستونها از یکدیگر استفاده کنید.
- رنگ متن: از این گزینه برای انتخاب رنگ متن، متناسب با رنگ فوتر میتوانید استفاده کنید.
- رنگ پسزمینه: از این بخش میتوانید رنگ دلخواه برای پسزمینه کل بخش فوتر را انتخاب کنید.
- فاصله داخلی بالا و پایین: از این دو بخش نیز میتوانید فاصله داخلی (padding) را برای بالا و پایین بخش فوتر انتخاب کنید تا ظاهر مرتبتری داشته باشد.
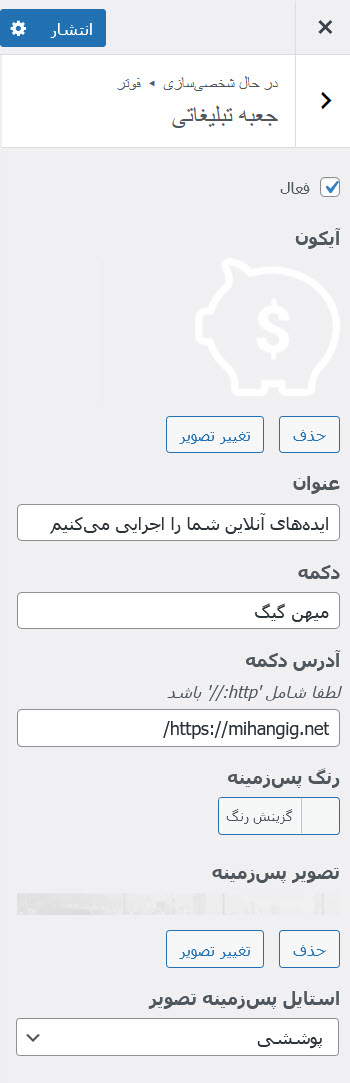
جعبه تبلیغاتی
این بخش برای کال تو اکشن در نظر گرفته شده است که در بالای فوتر نمایش داده میشود. میتوانید یک متن دلخواه همراه با تصویر و رنگ پس زمینه دلخواه در کنار دکمهای برای لینک دادن به صفحه خاص ایجاد کنید تا در تمامی صفحات سایت در بالای فوتر نمایش داده شود.

برای استفاده از این قابلیت پیش از هر چیزی گزینه فعال را تیک بزنید و سپس مطابق با توضیحات زیر سایر بخشها را تکمیل کنید.
- آیکون: از این بخش میتوانید یک آیکون دلخواه که در سمت راست نمایش داده میشود، انتخاب کنید.
- عنوان: در این بخش متن دلخواه برای نمایش در این جعبه را وارد کنید.
- دکمه: در این بخش عنوان دلخواه برای دکمه را وارد کنید.
- آدرس دکمه: از این بخش لینک صفحه دلخواه برای دکمه را تعیین کنید.
- رنگ پسزمینه: از این بخش رنگ دلخواه برای پس زمینه این کادر را تعیین کنید. در صورت عدم انتخاب از رنگ عمومی قالب استفاده میشود.
- تصویر پس زمینه: در صورت تمایل میتوانید علاوه بر رنگ پسزمینه، از یک تصویر png که دارای طراحی پس زمینهشفاف (transparent) است در این کادر استفاده کنید تا زیبایی بهتری در آن ایجاد کنید.
- استایل تصویر پس زمینه: از این بخش نیز میتوانید استایل تصویر پس زمینه را در چندین حالت مختلف مشخص کنید.
بخش سیزدهم: تنظیمات ابزارک فوتر
از این بخش نیز میتوانید مشابه حالتی که در ابزارکهای سایدبار توضیح داده شد، تنظیمات دلخواه خود را برای بخش ابزارکهای فوتر اعمال کنید. این بخش نیز مشابه سایدبار در چند بخش زیر گروهبندی شده است.

عمومی
از این بخش میتوانید نمایش یا عدم نمایش عنوان هر ابزارک را در فوتر مشخص کنید. ابزارکهای وردپرسی که قابلیت درج عنوان را دارند، نمایش نامشان وابسته به تنظیمات این بخش خواهد بود.

- فاصله عنوان ابزارک: از این بخش میتوانید یک فاصله از چهار طرف بر حسب پیکسل برای عنوان ابزارکها تعیین کنید.
- رنگ عنوان ابزارک: از این بخش میتوانید رنگ دلخواه برای عنوان ابزارکها را مشخص کنید.
ابزارک جستجو
این بخش برای تنظیمات ابزارک جستجوی فوتر است که امکاناتی همچون ارتفاع کادر جستجو، رنگ آیکون جستجو، رنگ و ضخامت خطوط دور کادر جستجو را به شما خواهد داد.

ابزارک دستهبندیها، بایگانیها، متاها
این بخش برای تنظیمات ابزارک دستهبندی، بایگانی و سایر ابزارکهایی که اطلاعاتی را از وردپرس دریافت و نمایش میدهند ایجاد شده و میتوانید فاصله داخلی برای هر آیتم را در چهار طرف همراه با رنگ لینک هر کدام را تعیین کنید.

ابزارک فوتر برچسبها
این بخش نیز برای ابزارک ابر برچسب در فوتر در نظر گرفته شده است که میتوانید موارد زیر را در آن شخصی سازی کنید.

- فاصله داخلی: از این بخش میتوانید فاصله داخلی (padding) را برای کل بخش ابر برچسب تعیین کنید.
- گرد شده: از این بخش میتوانید مقدار گرد کردن هر برچسب را تعیین کنید.
- فاصله بین آیتمها: از این بخش میتوانید فاصله بین هر برچسب از یکدیگر را تعیین کنید.
- رنگ: از این بخش رنگ متن برچسب را وارد کنید.
- رنگ پس زمینه: از این بخش رنگ پس زمینه را برای دکمه برچسبها تعیین کنید.
ابزارک فوتر لینکها
تنظیمات این بخش برای ابزارک درج لینک در وردپرس ایجاد شده که میتوانید فاصله داخلی برای هر لینک را در چهار طرف همراه با رنگ لینک تعیین کنید.

بخش چهاردهم: تنظیمات نوار پایینی
تنظیمات نوار پایینی فوتر برای بخش کپی رایت سایت در نظر گرفته شده که میتوانید اطلاعات دلخواه خود را در آن قرار دهید.

- با فعال یا غیر فعال کردن تیک گزینه «فعال» میتوانید نمایش یا عدم نمایش بخش کپی رایت را مشخص کنید.
- کپی رایت: در این بخش میتوانید متن دلخواه برای کپی رایت را درج کنید.
- فاصله داخلی: از این بخش میتوانید فاصله داخلی (padding) را از چهار طرف برای بخش کپی رایت تعیین کنید.
- پسزمینه: از این بخش رنگ پسزمینه دلخواه خود را برای بخش کپی رایت انتخاب کنید.
- رنگ: از این قسمت رنگ متن را برای کپی رایت تعیین کنید.
- لینکها: از این بخش رنگ دلخواه برای لینکهای موجود در کپی رایت را انتخاب کنید.
- لینکها هنگام عبور ماوس: از این بخش میتوانید رنگ دلخواه هنگام عبور ماوس روی لینکها را انتخاب کنید.
نکته: در سمت چپ بخش کپی رایت میتوانید یکی از منوهای فهرست وردپرس را در این بخش نمایش دهید که در بخش کار با منوها آن را توضیح دادهایم.